Why You Should Invest in Realtime Apps and How to Build them with Nodejs and Socket.io

We try not to talk about the pandemic on this blog. Even though COVID-19 has significantly altered everyone’s day to day life, we at Share IT try to provide our readers with a “Coronavirus -free space” online where they can learn about the latest technologies without being constantly reminded of "the new normal".
Whether we like to admit it or not, COVID-19 has totally changed the landscape of lots of industries and forced even the most robust and resilient enterprises to double-down on digital transformation. The virus threw a wrench into everyone’s plans and significantly altered the type of customer request we Share IT get from our enterprise-level customers.
Shift in Priority
Regardless of what you do and in which market you operate, it’s safe to assume that you had to introduce some quick changes to your operation and figure out how to successfully function in a “remote-first world”.
Since having your full staff physically at the office at the same is nothing more than a sweet, but distant memory - most companies have been forced to deprioritize almost every custom development project that doesn’t solve their new internal comms situation.
Some companies were lucky enough to quickly “fix” their new comms issues by throwing some money at Slack, Microsoft Teams, Zoom, and other communication tools. Others weren’t so lucky. Because of the various budget and security related issues, there are many companies out there that are forced to think beyond Slack, Zoom, and Teams and develop of their own custom made real-time messaging apps.
We at Share IT are currently working on a real-time messaging app for one of our customers, so we saw this as a perfect opportunity to talk about the importance of investing in such solutions. In this post, we are going to introduce you to the development process of creating real-time applications using Node.js and Socketio.
Why Do You Need a Custom Real-Time Messaging App in the First Place

Since there have been many success stories of companies that use enterprise messaging apps to build stronger cross-team collaboration, amplify partnerships, sales and customer success, many robust companies have started to show interest in these tools. They are looking at the “why” of investing in corporate messaging apps in the first place.
Let’s look at some of the main reasons that entice businesses to explore about corporate messaging apps:
- Email is inconvenient, unsafe, and unsuitable for collaboration - There’s a better way to work and ensure that communication moves faster within teams and across multiple different departments.
- Faster communication flow, better experience and editing options - Real-time messaging apps are built for quick exchanges of messages. They simplify the email process by eliminating the need for selecting receivers and headings. Also, apps like Slack make it possible to edit or delete messages after they have been sent (which is something you cannot do with email).
- Decentralization of data - With messaging apps, data no longer lives on a single server. Because of that, no central servers can be attacked, shut down, or forced to turn over data.
- Convenient features that elevate the comms experience to another level - Messaging apps usually offer more features than just sharing messages. They combine collaboration tools, video and audio calling options, e-wallets, groups, channels, notifications and other features in a single app.
- Admin control - Messaging apps give companies to set different layers of permissions and control the accessibility and flow of information across different authorization levels.
- Automated customer support that improves the bottom line - Real-time messaging apps can be used for more than just internal comms stuff. These platforms are great for leveraging the power and functionality of chatbots. Slack, Microsoft teams, and other custom apps have higher open rates compared to email due to interactive and spontaneous response. With this environment and smart utilization of chatbots, companies have the chance to solve customer queries in real time, use videos and images or a character to keep customers engaged, deliver smarter and better engagement with the customers, enable customers to shop without leaving the messenger app, and more.
These are just some of the main benefits that come with investing in real-time messaging apps. Obviously, it’s always better to invest in an existing solution if it meets the company’s needs, but these “existing” solutions obviously come with certain limits, especially for cases with different needs.
For instance, enterprise-level companies, especially those that work in fintech or healthcare industries, require additional security levels and data protection so they tend to opt for building their own solutions vs. paying for existing ones.
Build Real-time Applications
Building real-time applications differs in many ways from building standard web applications.
The goal of every modern messaging app is to enable instant messaging. That means that the message one user sends needs to immediately appear on the other users’ in-app screen.
If we approach the creation of these types of projects like standard web apps, we will come to an obstacle that we can’t just jump over within a second. We will have a scenario where the client initiates requests to the server to receive data, and then the user needs to either:
- Refresh the web page regularly to see the newest messages
- Send AJAX requests from the client-side to the server in short time intervals to get the freshest updates.
Both of these approaches are bad because they are either:
- Extremely clumsy and unfriendly for the user
- Completely wasteful from the app’s resource perspective.
So, since approaching this from a standard web app development angle won’t really work, we need to figure out an alternative method.
Hello, WebSocket!

In case you’re completely new to this concept, WebSocket is a communication protocol that allows both the client and server to initiate communication.
Simply put, WebSocket enables the server to send data to the client at any time without the client having to request it first.
With WebSockets, we get an option to instantly send messages to all the users through the server. The WebSocket API gives us the option to chat using WebSockets when building apps.
Now that we’ve covered the foundation, let’s focus on the implementation. When it comes to the actual implementation, there are a couple of things we need to focus on:
- Setting up a new Node.js server
- Learning how to use Socket.io
In case you’re not 100% sure what Socket.io is and what’s it used for, allow us to explain. In a nutshell, Socket.io is a Javascript and Node.js library for building real-time applications. Its primary function is to provide a much simpler implementation of the WebSockets and make them ready for usage.
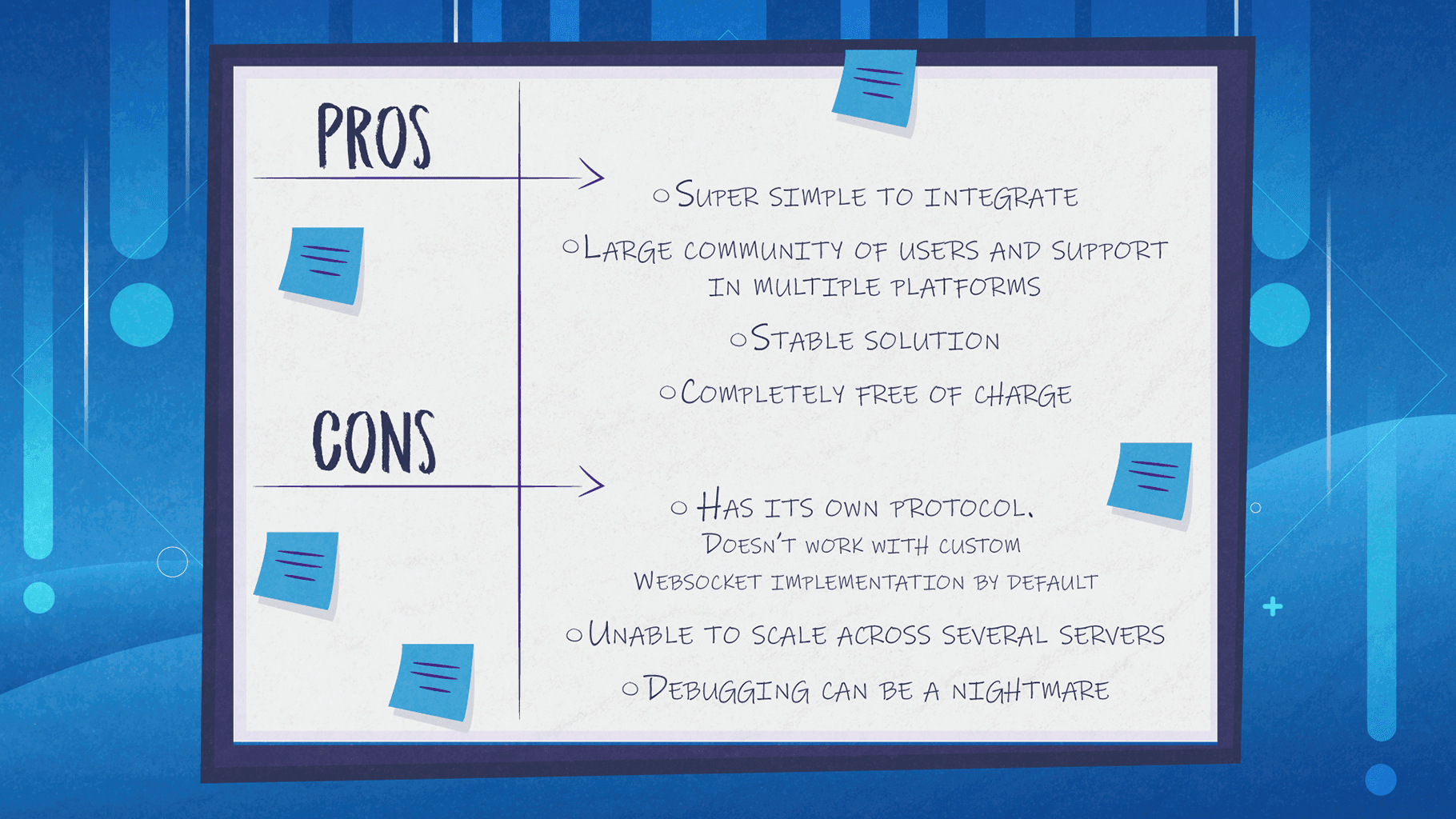
However, like many other libraries out there, Socket.io comes with some advantages and disadvantages. Before we move to the actual development process, let’s quickly run through a pros and cons list we created to help you see how and how not to utilize Socket.io:

Now that we got that out of the way, let’s focus on the actual development of real-time apps with Node.js and Socket.io.
Building a Real-time App with Node.js and Socket.io
We are now in a phase where we need to think about the environment and the structure of the app. Obviously, before that, it’s imperative to plan everything ahead and think about all the features that your real-time app is going to have. Since we don’t want to turn this into a use case and talk about the current work that we’re doing, let’s just imagine that we’re building a simple real-time app that enables sending messages between users, displaying their names, and informing users when someone is typing something.
Cool?
Okay, let’s proceed.
The process is pretty straightforward. All you have to do is follow these steps in the same order:
- Create a new directory for the application - Once you do that, remember to run the npm init to set up the package.json file. IMPORTANT NOTE: double check if you have assigned app.js as your main script. In case you forgot, you revert back to this step and change it in your package.json.
- Setup dependencies - In this particular case, we’re setting up Socket.io.
- Build your app structure - Once you’re done installing all the dependencies you need for your project, it’s time to organize your app’s project structure. For that you’ll need to create a few directories and for now, one file called app.js.
- Build the server - Use a framework like express and ejs. Once that is done, it’s time to introduce Socket.io to the project. That can be done with a simple line of code at the end of your app.js file. Once Socket.io is initiated from the server connection, it’s time to set up io.on(). Every time there's a new connection to the socket, io.on() will get triggered. If npm start is attached to your server at this point, you’ll have the ability to receive new socket connections.
- The cosmetics - Once everything above is crossed off the list, the only thing that remains is to build out your front-end, enable the users to change their username for “anonymous” to what they want, and work on the sending messages dynamic. However, these are all features that differ in how they work from project to project. In this post, we wanted to focus on setting up the architecture and environment for enabling developers to build out their real-time apps in a way they want to.
Ready to invest in a real-time app? We at Share IT are more than happy to help. Reach out to us today and we'll get back to you ASAP.